jQuery Google画像検索風プラグイン
Google画像検索風プラグイン rc_gallery_open
こういったプラグインは数多の開発者により登場してますが、デザインの兼ね合い等でどうしても希望した動作にならない場合は、ライセンスの緩い物を改変するか、独自で組むかの二択で悩みます。
柔軟性が低いので使い所は限定されてしまいますが、今回は独自に組んだ物に対して更に自分なりに改良を加えた物を公開します。
ダウンロードリンクは下部にあります。
動作環境、jQueryバージョン
jquery-1.6.4
jquery.easing.1.3.js
※バージョンを上げた場合、メソッド名が変更になってたりと若干ソースに手を加える必要が出るかも知れません。
※2013-12-10現行のブラウザーで動作しているのは確認してますが、古いのまでは確認してません。
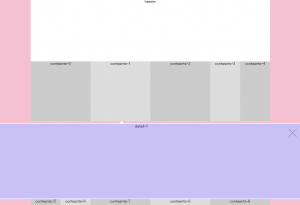
サンプル画面
動作デモ
・デモ1
コンテンツの横幅に合わせて詳細部分が出現する。
・デモ2
ブラウザの横幅に応じて詳細部分が出現する。
実際に動かしてみたほうが早いですね。早いですよ。
使い方
実際の所コンテンツの横幅に依存してます。デモはスマホでもいける横幅960pxに指定して、contents-0からcontents-4(サンプル画面参照)の横幅の合計が960pxになるように中央に配置してます。
横幅のサイズを超えなければcontentsを何個配置しても問題ありません。
※超えた場合や横幅を指定しない場合回り込みが発生してしまいます。
contents-0からcontents-4の下に対応する詳細部分detail-0からdetail-4(サンプル画面参照)までを配置してます。
・HTMLソース
// 回りこみ解除用css // 対応する詳細用の要素を配置します。上に5個要素をおいたので下にも5個配置してます。 // 詳細部分にイベントを仕掛けるのでクラス名に「gallery_open」と入れてます。クラス名は必須です。 // 要素にクリックイベントを仕掛けるクラス名に「target」と入れてます。クラス名は必須です。
- contesnts-0
- contesnts-1
- contesnts-2
- contesnts-3
- contesnts-4
・scriptソース
$(function() {
$('.target').rcGalleryOpen({
targetClassName : "gallery_open", // ギャラリーの開く場所のクラス名
closeClassName : "gallery_close", // 閉じる要素を置いた場合クラス名
galleryWidth : "display", // ギャラリーの横幅の調整 display : 画面幅 || 指定の横幅
// 任意のオプション アニメーション時間を変更する場合
triangle : true, // トライアングルアニメーションの表示(詳細部分の上の三角。消す場合はfalse)
animationSlideTime : 500, // スライドアニメーション時間
animationScrollTime : 300, // スクロール時間
animationSlideCloseTime : 300, // ギャラリーが閉じるまでの時間
animationTriangleMoveTime : 500, // トライアングルの移動時間
});
});
そんなに難しい事はないとおもいますが、詳細部分の横幅を固定にする場合は下記の様に一部変更します。
指定した数値で詳細部分が出現します。
galleryWidth : 960
ダウンロード
・cochma.net/source/rc_gallery_open
考察
本家googleの画像検索の場合は横にブラウザーの横幅に合わせて画像を並べて、クリックした画像の下に詳細が出現する。
ブラウザーの幅が変わり、画像の並び替えが起こってもクリックした画像の下に詳細が出現する。
今回作成した様なコンテンツ部分と詳細部分が対になってるような作りではなく、コンテンツ部分をひたすら並べてクリック位置に合わせて詳細を表示させてる作りだと思いますが、実装するのはちょっと難しそうです。
他にもjQueryを久しぶりに書いたのだけれども怪しい所がちらほら。。。正直ちょっと無駄なDOM操作が入ってる気がするので何処かのタイミングで調べて記事にでも出来たらと思います。
関連記事
-

-
C言語 バッファオーバーランまで ポインタ考察編
趣旨 ただC言語を勉強してもモチベーションがあがり辛いので、 取り合えずバッファオーバーランを目
-

-
Macで ローカルサーバー構築 Apache設定編
Macで ローカルサーバー環境を構築するまで Apache設定編 ネットでの情報は必要最低限しか載
-

-
Androidで課金アプリ作製 サンプルコード(BILLING V3) 起動編
Androidで課金アプリ作製 サンプルコード起動編 課金アプリの制作の機会が来てしまいました。
-

-
Androidで課金アプリ作製 定期購読サンプルコード編
Androidで課金アプリ作製 定期購読編 In-app Billing v3を使用したアプリ開発
-

-
Macで ローカルサーバー構築 PHP設定編
Macで ローカルサーバー環境を構築するまで PHP設定編 ネットでの情報は必要最低限しか載ってな
-

-
Macで ローカルサーバー構築 ローカルネットワーク参加編
Macで ローカルサーバー環境を構築するまで Apache設定編 ネットでの情報は必要最低限しか載
-

-
PHPで指定日の祝日を取得する方法 GoogleAPI利用
google APIを利用して指定日が祝日かどうか取得する 技術的な内容を書く場合は載せてるコード
-

-
Androidで課金アプリ作製 エラー編(-1008:Unknown error)
Androidで課金アプリ作製 エラー編 In-app Billing v3を使用したアプリ開発で
-

-
Apache 500 Internal Server Error
久しぶりに自宅のローカルサーバーを動かしたら「Server error!」が出てゑっ!? 解決方法
-

-
Macで ローカルサーバー構築 Apache起動編
Macで ローカルサーバー環境を構築するまで Apache起動編 ネットでの情報は必要最低限しか載